Markdown
Markdown 是一种纯文本格式的标记语言。通过简单的标记语法,它可以使普通文本内容具有一定的格式。
语法使用方法:
在我们的网站内,有更加方便快捷的使用方式。右边导航栏有关于 Markdown 的用法简介和操作指南。

上层菜单栏有 Markdown 常用语法的快捷键.

(注:点击 “编辑 & 预览” 键在右侧会显示预览效果)。
常用语法示例:
标题:
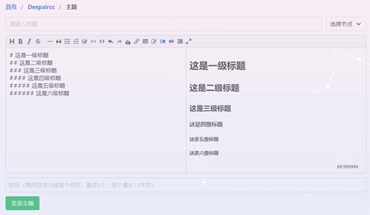
在标题文字前输入 #和空格,几级标题就输入几个#(仅支持六级标题)。如图:

斜体:
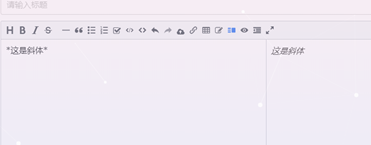
斜体分别在文本前后输入一个 * 键。如图:

加粗:
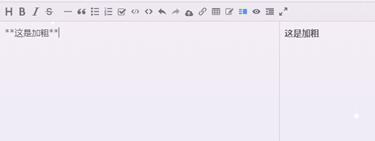
加粗字体分别在文本的前后输入两个 * 键。如图:

斜体加粗:
斜体加粗字体分别在文本的前后输入三个 * 键。如图:

删除线:
删除线分别在文本的前后输入两个~ 键。如图:

字体及字号:
将要求放在<font /font>内,face=表示字体, color=表示字体颜色,size=表示字体大小, > 这里是文本<。
如图:

引用:
在引用的文字前输入 > 符号。如图:

分割线:
三个或者三个以上的 - 或者 * 都可以。如图:

插入图片:
![图片名称] (图片地址或存储路径)
(注:[]里的 “图片名称” 就是显示在图片下面的文字,相当于对图片内容的解释)。
例:

或:点击菜单栏上的此按钮,选择需要上传图片,可直接上传。如图:

或:直接在 windows 下复制图片,再将图片粘贴到内容编辑框,或者直接将照片拖入编辑框。
插入连接:
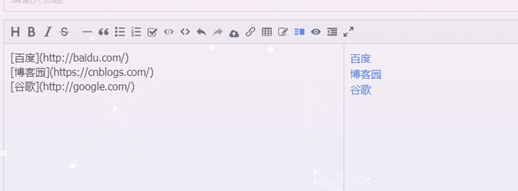
外部链接: [超链接名称](链接地址)
例:

自动链接:
使用 <> 包括的 URL 或邮箱地址会被自动转换为超链接。
例: <https://www.baidu.com >
或:点击菜单栏上的此按钮,直接插入链接。如图:

表格:
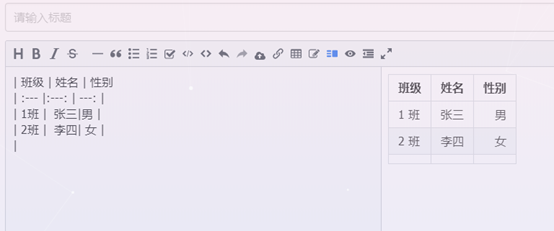
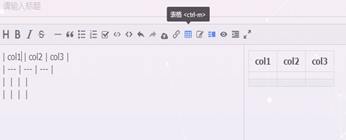
使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。如图:

(注:“:” 表示对齐方式,:-- 表示左对齐;:--: 表示居中对齐;--: 表示右对齐)。
或:点击菜单栏上的此按钮可直接插入表格。如图:

无序列表:
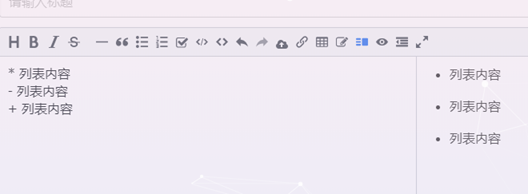
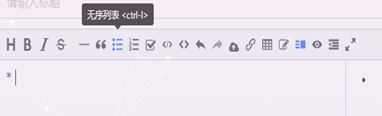
在文本前输入 “-” “+” “*” 任何一种都可以。如图:

(注:- + * 跟文本内容之间都要有一个空格)。
或:直接点击菜单栏此按钮,则可以直接插入无序列表。如图:

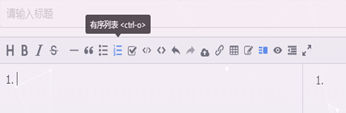
有序列表:
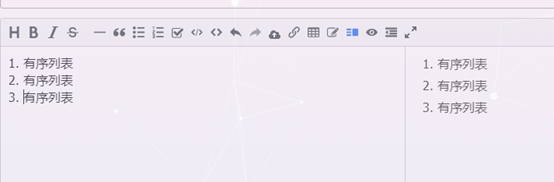
数字加点 (注:序号跟内容之间要有空格)
如图:

或:点击菜单栏此按钮,则可以直接插入有序列表。

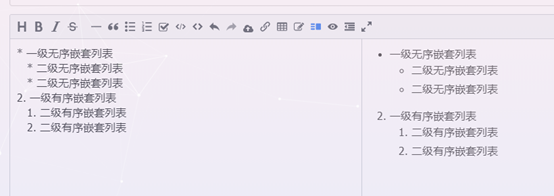
嵌套列表:
上一级和下一级之间敲三个空格即可。如图:

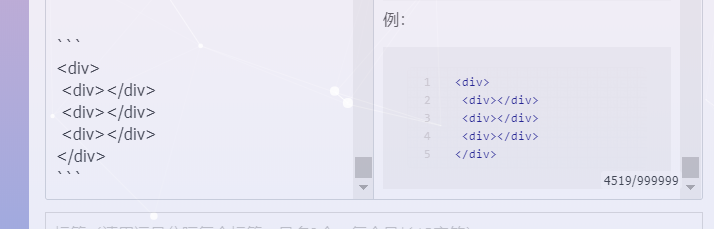
代码块:
用 ``` 生成块。如图:

或:点击菜单栏上的此按钮,可直接显示代码块编辑。如图:

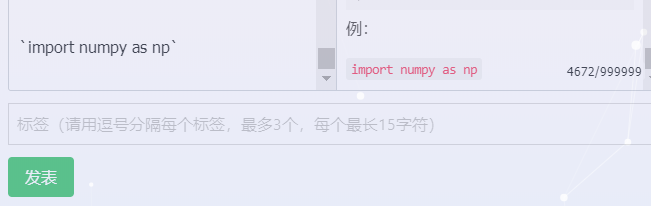
行内代码:
用 `` 插入内行代码。如图:

或:点击菜单栏上的此按钮,可直接进行行内代码的编辑。 如图:

插入音乐:
Step1: 打开网易云音乐网页版,检索歌曲打开播放页面,例如 G.E.M.- 偶尔 http://music.163.com/#/song?id=27836172
Step2: 在页面左侧点击生成外链播放器,有三种类型的插件:iframe、fiash、Audio
iframe 插件 : 代码展示:
<iframe
frameborder="no"
border="0"
marginwidth="0"
marginheight="0"
width="外边框宽度"
height="外边框高度"
src="//歌曲外链地址&auto=0&height=歌曲框架高度"
></iframe>
示例:
flash 插件: 代码展示:
<embed src="//music.163.com/style/swf/widget.swf?sid=2736172&type=2&auto=0
&width="歌曲边框长度"
&height=歌曲边框高度"
width="外边框长度"
height="外边框高度"
allowNetworking="all">
</embed>
示例:
Audio 标签插入法: 代码展示:
< audio src="//music.163.com/style/swf/widget.swf?sid=2736172"
controls="controls">
</audio>
示例:
(注:src="这里是歌曲链接")




这样?
支持 h5 写法所以可以用 div+style 嵌套
text-align:center其他的都好懂,内容居中是怎么实现的
建议把视频哪一块也加上
恭喜文章被选为本站标准 markdown 指导文案